一种基于three.js的三维化学分子模型展示方法

本发明属于数据可视化,具体地说,本发明涉及一种基于three.js的三维化学分子模型展示方法。
背景技术:
1、在化学教学课上,为了方便学生对于分子结构进一步的学习和认识,大多会展示化学分子结构模型,而现有的化学分子模型展示方法一般为将分子结构模型安装在展示装置上进行展示。现有的展示方法具有以下缺点:
2、1.平面化学结构图的局限性:
3、平面结构图无法直观展示分子的三维空间构型和空间取向,学生难以理解分子在空间中的实际排布。
4、部分复杂分子的平面图难以准确描述所有原子的空间位置和键的取向,限制了学生对分子结构的全面理解。
5、2.传统展示装置的限制:
6、传统的展示装置固定化学分子模型,学生只能从固定角度观察分子结构,难以全方位理解分子的立体构型。
7、需要围绕装置走动观察会影响学生的学习体验,限制了他们对分子结构的深入理解。
8、3.抽象概念的理解困难:
9、分子结构涉及到一些抽象的概念,如立体化学、手性等,学生可能难以通过传统的平面教材理解这些概念。缺乏直观的三维展示方式可能导致学生对这些抽象概念的理解困难。
10、4.学生个体差异:
11、学生对于空间结构的理解能力和对化学概念的接受程度各不相同,传统教学方式难以满足不同学生的学习需求。有些学生可能更倾向于通过视觉和互动方式学习,而传统的平面教材无法完全满足他们的学习方式。
12、现有的进行化学分子结构模型的方法一般都需要借助实物来进行辅助教学,展示装置在使用过程中容易发生损耗或者丢失问题;
13、为此本技术提出了一种基于three.js的三维化学分子模型展示方法。
技术实现思路
1、本发明旨在克服现有技术的不足,提出了一种基于three.js的三维化学分子模型展示方法,以达到以下目的:提供更便捷、直观、灵活的化学分子模型展示方式,以提高化学教学的效果和体验。
2、为了实现上述目的,本发明采取的技术方案为:一种基于three.js的三维化学分子模型展示方法,所述方法包括以下步骤:
3、s1、获取需要展示的化学分子模型的分子数据;
4、s2、初始化three.js场景;
5、s3、根据所述分子数据在three.js场景下创建分子模型;
6、s4、根据所述分子数据在three.js场景下创建原子模型;
7、s5、根据所述分子数据在three.js场景下创建原子内部模型。
8、优选的,在所述步骤s2中,定义regdollscene类,用于管理three.js场景的初始化、渲染以及与场景中物体的交互,所述regdollscene类包括:
9、(1)构造函数:用于构造three.js对象并进行场景初始化,所述对象包括场景、相机、灯光、渲染器、控制器。
10、(2)initgridhelper方法:用于初始化网格辅助器,根据传入的参数设置网格的大小和颜色,并将网格辅助器添加到场景中;
11、(3)initorbitcontrol方法:用于初始化轨道控制器,使用户能够通过鼠标控制场景的旋转和缩放;
12、(4)setlockchoice和setlockscene方法:用于设置锁定选择对象和锁定场景状态,控制用户在场景中的交互;
13、(5)inittransformcontrols方法:用于初始化变换控制器,对场景中的物体进行平移、旋转和缩放操作;
14、(6)render方法:用于渲染场景、更新场景中的物体状态并执行渲染操作。
15、优选的,在所述步骤s2中,定义smallscene类,用于管理简单的three.js场景,所述smallscene类包括:
16、(1)构造函数:用于构造three.js对象并进行初始化,所述对象包括场景、相机、灯光、渲染器、控制器;
17、(2)render方法:用于渲染场景、更新场景中的物体状态并执行渲染操作;
18、(3)initscene方法:用于初始化场景并设置背景颜色;
19、(4)initorbitcontrols方法:用于初始化轨道控制器,允许用户通过鼠标控制场景的旋转和缩放;
20、(5)initcamera方法:用于初始化透视相机,设置相机位置和朝向,并将相机添加到场景中;
21、(6)initlights方法:用于初始化灯光并设置灯光的属性,所述灯光包括环境光和聚光灯;
22、(7)initrenderer方法:用于初始化渲染器,设置抗锯齿属性,并将渲染器的dom元素添加到用户选定的dom元素中;
23、(8)addobject方法和removeobject方法:用于向场景中添加物体和移除物体;
24、(9)addrenderfun方法和removerrenderfunc方法:用于添加和移除渲染函数,这些函数会在每次渲染循环中被调用。
25、优选的,在所述步骤s3中,定义moleculemodule类,用于创建分子模型,所述moleculemodule类包括:
26、(1)构造函数:用于根据分子数据构造分子模型对象;
27、(2)showmolenametext方法:用于在场景中显示分子名称的文本;
28、(3)initmodule方法:用于初始化分子模型,通过遍历分子中的原子数据,根据每个原子的坐标和属性创建对应的球体表示原子核,并将这些原子核组合成一个three.group对象表示整个分子模型;
29、(4)gettextcanvas方法:用于创建带有文本的canvas纹理,以显示原子名称;
30、(5)clonemolecule方法:用于克隆当前的分子模型对象。
31、优选的,在分子模型对象的构造函数中,设置showtext参数用于控制文本的显示。
32、优选的,在所述步骤s4中,定义atommodel类,用于创建原子模型,所述atommodel类包括:
33、(1)构造函数:用于根据分子数据构造原子模型对象;
34、(2)initnucleus方法:用于创建原子核,即通过创建一个球体几何体和一个phong材质,然后将它们组合成一个three.mesh对象表示原子核,并添加到场景中;
35、(3)initeleorbit方法:用于创建电子轨道吗,根据原子的电子数目和轨道半径创建电子轨道,并在每个轨道上放置了相应数量的电子;
36、(4)geteleorbit方法:用于创建单个电子轨道,即通过创建一个环形几何体和一个球体几何体分别表示电子轨道和电子,然后将它们组合成一个three.object3d对象表示整个电子轨道;
37、(5)gettextcanvas方法:用于创建带有文本的canvas纹理,用于显示原子名称和电子轨道上的电子数目;
38、(6)renderevent方法:用于旋转电子轨道上的电子,实现动态效果。
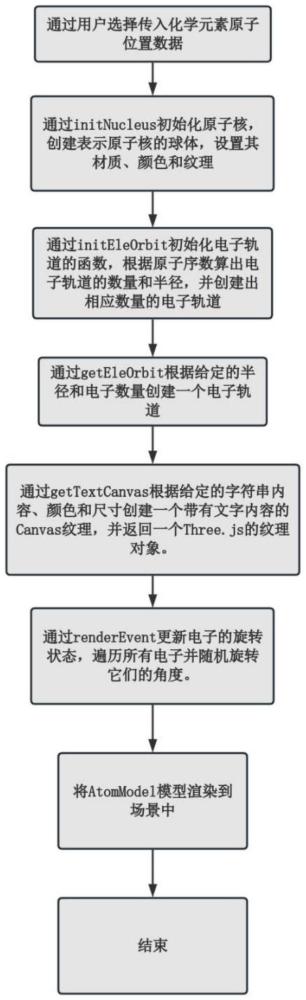
39、优选的,所述原子模型的构建方法包括以下步骤:
40、s41、通过用户选择导入对应的化学元素原子的位置数据;
41、s42、通过initnucleus方法创建表示原子核的球体,并设置其材质、颜色和纹理;
42、s43、通过initeleorbit方法,根据原子序数算出电子轨道的数量和半径,并创建出相应数量的电子轨道;
43、s44、通过geteleorbit方法,根据每个电子轨道上的电子数量及对应的电子轨道半径,创建对应的电子轨道;
44、s45、通过gettextcanvas方法,根据用户选择的字符串内容、颜色和尺寸创建带有文字内容的canvas纹理,并返回基于three.js的纹理对象;
45、s46、通过renderevent方法更新电子的旋转状态,遍历所有电子并随机旋转它们的角度;
46、s47、将atommodel模型渲染到场景中。
47、优选的,在所述步骤s41中,通过three.axishelper在three.js场景中添加一个带有坐标轴标记的辅助器,用于对化学原子的位置和方向进行定位和移动。
48、优选的,在所述步骤s5中,定义atominside类,用于创建原子内部模型,所述atominside类包括:
49、(1)构造函数:用于根据分子数据构造原子内部模型对象,原子内部模型的构造函数参数包括电子数目和质子数目;
50、(2)initatominside方法:首先创建原子核的几何体和材质,然后根据分子数据的配置信息创建一个three.mesh对象,并将其添加到场景中;接着创建质子的几何体和材质,并创建一个three.mesh对象表示质子,设置其位置,并将其添加到场景中;如果原子内部的中子数目大于0,则克隆质子对象以创建中子,设置其位置和材质,并将其添加到场景中。
51、(3)gettextcanvas方法:用于根据分子数据配置信息创建用于显示电子数目和中子数目的文本标签,并将其添加到场景中。
52、优选的,本技术的方法还定义了用于创建交互式调试面板的库,所述库包括:
53、(1)datguiparams接口:定义了创建datgui实例时可以传入的参数,所述参数包括自动放置、初始关闭、关闭按钮位置、是否可隐藏、加载状态;
54、(2)定义了datgui类,用于创建和管理调试面板,包括添加控制器、添加颜色控制器、添加文件夹、保存状态;
55、(3)定义了datguicontroller类:用于管理单个控制器,包括管理控制器的dom元素、关联的对象和属性。
56、本发明的技术效果为:
57、1.提高观察体验:three.js支持在网页端使用三维化学分子模型展示,通过让学生通过电脑、平板或手机等设备随时随地观看分子结构模型,无需依赖固定的展示装置,从而提高观察体验和便捷性。
58、2.增强交互性:基于three.js建立的网页端三维化学分子模型展示方法通常具有交互性,例如可以通过鼠标拖拽、缩放、旋转等操作来自由调整和观察分子结构,这种交互性可以帮助学生更好地理解分子结构的三维空间排布。
59、3.降低成本和风险:相比传统的实物展示装置,网页端展示方法无需购买和维护实物模型,可以降低成本。同时,避免了实物损耗或丢失的问题,提高了展示的持久性和可靠性。
60、4.促进远程教学:在现代教学环境中,远程教学和在线学习越来越普遍,基于网页的三维化学分子模型展示方法可以方便地集成到在线教学平台中,促进远程教学的发展。
61、5.激发学习兴趣:本技术的方法具有强大的数据集成能力。它可以轻松地将化学分子结构与相关的文本、图像、视频等多媒体信息相结合,形成一个丰富多彩的教学环境。这不仅可以帮助学生更全面地了解分子结构,还能够激发他们的学习兴趣和积极性。
62、6.优良可扩展性:该方法还具有高度的可扩展性。随着three.js技术的不断发展和完善,以及新的化学教学需求的不断涌现,该方法可以不断地进行升级和优化,以满足更高层次、更广泛领域的教学需求。
技术研发人员:姜玮
技术所有人:安徽信息工程学院
备 注:该技术已申请专利,仅供学习研究,如用于商业用途,请联系技术所有人。
声 明 :此信息收集于网络,如果你是此专利的发明人不想本网站收录此信息请联系我们,我们会在第一时间删除
